Laravel Mix est un outil qui permet d'automatiser différentes tâches reliées notamment à l'utilisation de préprocesseurs CSS et JavaScript. Il facilite l'utlisation d'outils comme less, sass, coffee. Il est bâti sur Webpack et nécessite que node.js soit installé.
Il est idéal pour combiner ensembles les fichiers Javascript et pour les minifier. Il en va de même pour les feuilles de style.
Depuis Laravel 5.4, Laravel Mix remplace Elixir.
Pour voir si node.js est installé :
node -v
Si vous travaillez avec Homestead, node.js est déjà prêt pour vous. Passons maintenant à Laravel Mix proprement dit.
Le fichier package.json, à la racine de votre projet, contient toutes les configurations pour installer Laravel Mix. Vous n'avez qu'à demander à Laravel d'effectuer les installations préconfigurées dans ce fichier :
sudo npm install
ou, si Homestead est installé sous Windows :
sudo npm install --no-bin-links
Si vous obtenez une erreur du genre « ERR! code ETXTBSY », essayez plutôt ceci :
sudo npm install grunt -g --no-bin-links
Vous devez ensuite installer le module cross-env.
sudo npm install --global cross-env
Lancez la commande suivante :
npm list webpack
Vous verrez à la fois la version de Webpack et de Laravel-Mix.
vagrant@homestead:~/code/monprojet$ npm list webpack
/home/vagrant/code/monprojet
└─┬ laravel-mix@5.0.4
└── webpack@4.43.0
Pour installer une version plus récente de Laravel-Mix :
npm update laravel-mix
Le fichier webpack.mix.js, présent à la racine de tout projet Laravel, contiendra les instructions Javascript qui dictent à Laravel Mix le travail à effectuer.
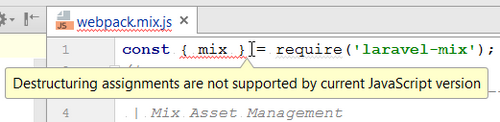
Si vous travaillez avec PhpStorm et que la version ECMAScript configurée n'est pas la bonne, vous pourriez avoir l'erreur « Destructuring assignments are not supported by current JavaScript version » dans le fichier webpack.mix.js.

Si c'est votre cas, rendez-vous dans le menu / (Windows) ou / (Mac) puis / . Changez la version de JavaScript pour ECMAScript 6. Vous devrez peut-être refermer le fichier puis le réouvrir pour que l'erreur disparaisse.

Vous pouvez maintenant définir dans le fichier webpack.mix.js les tâches que Laravel Mix doit réaliser. Par exemple, pour combiner en un seul fichier les feuilles de style listées, qui sont présentes dans le dossier ressources/css :
'resources/css/styles.css',
'resources/css/menus.css',
'resources/css/messtyles.css'
], 'public/css/all.css');
On fera l'équivalent pour les fichier Javascript avec mix.scripts().
Il est possible d'ajouter une gestion des versions afin que, lorsque vous modifiez vos fichiers .css ou .js, les navigateurs relisent les fichiers plutôt qu'à utiliser leur cache :
mix.styles([
'resources/css/styles.css',
'resources/css/menus.css',
'resources/css/messtyles.css'
], 'public/css/all.css')
Laravel Mix peut effectuer de nombreuses autres tâches. Par exemple, pour copier automatiquement les fichiers d'un dossier vers un autre :
// copie des images et polices pour éviter que le manifeste ne puisse pas les retrouver (le fichier .css sera dans public/css)
// seuls les éléments référencés par le CSS sont touchés ici
mix.copy('resources/img', 'public/img');
Pour exécuter les tâches définies dans le fichier webpack.mix.js pendant le développement :
npm run dev
ou lorsque le site est prêt à être mis en production (minifiera les fichiers JavaScript et CSS) :
npm run production
ou, pour que les modifications à un des fichiers référencé soient automatiquement prises en compte (à faire seulement pendant que vous travaillez intensément dans votre css ou dans votre JavaScript) :
npm run watch
Si vous obtenez une erreur du genre « Error: spawn EACCES », essayez la commande suivante :
npm rebuild
« Compiling Assets (Mix) ». Laravel. https://laravel.com/docs/master/mix
▼Publicité